Программирование. Графика Pascal-Паскаль
Основные понятия графики
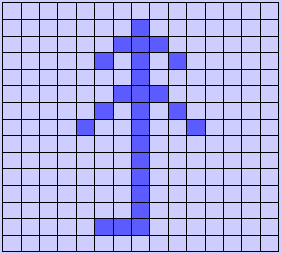
В современных компьютерах изображения на экране строятся в виде растров, и всегда прямоугольных.
Пример растра и изображения, построенного на нем:

На рисунке вы видите сильно увеличенную картинку, на самом же деле элементарные точки, из которых состоит изображение, или пиксели, должны быть очень маленькими, чтобы глаз воспринимал картинку как единое целое. Пиксель ( Pixel ) – сокращение от Picture Element (элемент рисунка).
Экраны цветных мониторов состоят из прямоугольной решетки точек (пикселей), светящихся разным цветом. Каждый цветной пиксель образован тремя более мелкими по площади участками красного, зеленого и синего цветов. При свечении этих участков с разной интенсивностью цвета смешиваются, создавая элементы изображения различных оттенков и яркости.
Важной характеристикой растра является его расширение, т.е. количество точек (пикселей) на единицу длины. Чем это число выше, тем более мелкими являются сами пиксели, и, соответственно, более плотно они располагаются на плоскости, что и приводит к тому, что мы воспринимаем их как единое, цельное изображение. Из года в год разрешающая способность мониторов, принтеров, сканеров и т.п. растет.
Итак, на растровом устройстве отображения любая фигура состоит из множества точек пикселей. Естественно, положение каждой точки изображения задано координатами X и Y . Координаты – целые числа, они задают номера колонки и строки растра и не зависят от физического размера экрана. Оси координат направлены следующим образом: горизонтальная ось X направлена слева направо; вертикальная ось Y направлена сверху вниз; верхний левый угол имеет координаты (0,0).

Очевидно, что запись изображения требует хранения информации о положении множества точек, для каждой из которых должен быть задан цвет. Цветное изображение получается смешиванием трех основных цветов – красного, зеленого и синего. Такая модель представления цвета называется моделью RGB ( Red - Green - Blue ). Управляя интенсивностью компонентов, можно получить различные оттенки и степени интенсивности цвета. В частности, для получения градаций серого надо взять интенсивности трех основных цветов равными друг другу.
В современных SVGA мониторах предусмотрено, как правило, по 2 6=64 уровня интенсивности каждого из основных цветов, таким образом, в целом можно получить (2 6) 3=262144 цвета. Для представления большего числа цветов необходим больший объем памяти. Один бит может кодировать два цвета: 1 – белый, 0 – черный. Два бита могут хранить 2 2=4 цветовых комбинации, 4 бита – 16, 8 бит – 256, 16 бит – 65536, 32 бита – 4294967296.
Если для каждой точки задавать уровни красного, зеленого и синего цветов, то потребуется достаточно большой объем памяти для хранения информации об изображении. Для сокращения объема памяти используются палитры. При этом ограничиваются некоторым количеством цветов, например 16 или 256, каждому из цветов присваивается номер (соответственно, от 0 до 15 или от 0 до 255), и при записи изображения используют именно этот код. «Точка цвета номер 5». Информация о палитре, то есть данные, сколько красного, зеленого и синего нужно взять для получения «цвета номер 5», хранится и используется отдельно от записи изображения.
Важное понятие в машинной графике – графический примитив – совокупность пикселей, определяющая некоторую геометрическую фигуру. Наиболее распространенные примитивы – это точка, линия, прямоугольник, закрашенный прямоугольник, окружность и эллипс.
Растровые изображения обладают одним очень существенным недостатком: их трудно увеличивать или уменьшать, т.е. масштабировать. При уменьшении растрового изображения несколько соседних точек преобразуются в одну, поэтому теряется разборчивость мелких деталей. При увеличении – увеличивается размер каждой точки, поэтому появляется ступенчатый эффект. Кроме того растровые изображения занимают много места в памяти.
Чтобы избежать указанных проблем, изобрели так называемый векторный способ кодирования изображений.
Векторный способ представления графики заключается в том, что геометрические фигуры, кривые и прямые линии, составляющие рисунок, хранятся в памяти компьютера в виде математических формул и геометрических абстракций: круг, квадрат, эллипс и т.п. Для каждого примитива существуют свои характерные параметры. Например, для отрезка – это координаты концов; для окружности – координаты центра и радиус. Т.е. размеры, кривизна, местоположение элементов изображения хранятся в виде числовых коэффициентов. Благодаря этому появляется возможность масштабировать изображения, поворачивать, подвергать любым другим геометрическим преобразованиям с помощью простых математических операций, в частности, простым умножением параметров на коэффициент масштабирования. При этом качество изображения не меняется.
Формирование изображения на экране
Из книги Румянцева Дмитрия, Монастырского Леонида «Путь программиста: Опыт созидания личности программиста». – М.: «Издательский Дом ИНФРА-М», 2000.
Программисту не обязательно знать технические подробности конструкции монитора, но общее представление о его схеме он иметь должен. Еще важнее представлять, как программа работает с памятью, когда осуществляет вывод информации на какое-либо из устройств визуального отображения, подключенных к компьютеру.
Участок оперативной памяти компьютера, где хранится информация об изображении, появляющемся на экране, называется видеопамятью. Иногда эту область называют видеобуфером. Видеопамять занимает определенную область в адресном пространстве оперативной памяти компьютера, следовательно, видеопамять имеет ограниченный размер.
Видеопамять и похожа, и в то же время не похожа на RAM . Обычная память соединена с центральным процессором специальным устройством, которое называется шина данных. Не останавливаясь подробнее на конструкции шины данных, скажем лишь, что это просто пакет проводов, количество которых кратно двум. Можно сказать, что чем больше проводов в пакете, тем быстрее происходит обмен данными между процессором и памятью. Современные Pentium -машины имеют 32-разрядную шину, т.е. процессор может сразу читать 4 байта из памяти (и столько же в нее записывать). Разрядность шины данных – одно из самых узких мест в конструкции компьютера.
Видеопамять, как и любая другая память, соединена с процессором шиной данных. Но видеопамять, кроме того, подключена к специальной электронной схеме, которая на основе данных, хранящихся в видеобуфере, формирует изображение на экране. Физически экранное изображение обновляется 60 раз в секунду – с такой частотой упомянутая электронная схема осуществляет сканирование видеобуфера. Поэтому любое изменение состояния видеобуфера практически мгновенно (с точки зрения человека, смотрящего на экран) приводит к изменению изображения на экране.
Электронная схема, сканирующая видеобуфер и преобразующая двоичные числа в видеосигнал, называется адаптером видеодисплея или просто видеоадаптером.
Сегодня все большую популярность приобретают так называемые жидкокристаллические мониторы. Но большинство действующих сегодня мониторов по-прежнему представляют собой устройства, изображения в которых строится с помощью электронно-лучевой трубки. Напомним еще раз известный из курса физики принцип формирования изображения, получаемого в этом случае.
Этот способ называется растровым сканированием. Изображение «рисуется» тщательно сфокусированным электронным лучом. Поток электронов «бомбардирует» экран, покрытый специальным светящимся веществом – люминофором. Места, в которые ударяются электроны, начинают фосфоресцировать. В каждой точке свечение затухает приблизительно в течение нескольких сотых долей секунды, поэтому необходимо постоянно повторять «бомбардировку» поверхности экрана. Это задача специального устройства – электронной пушки. Наводчик электронной пушки (специальное электронное устройство) рассматривает весь экран как последовательность множества линий. Он «простреливает» последовательно каждую линию – слева направо, точка за точкой.
Движение луча по экрану происходит с огромной скоростью. Чтобы изображение, которое воспринимает человек, не было мерцающим, весь цикл – от первой до последней строки – должен быть закончен за 1/60 секунды (или еще быстрее). Следовательно, за секунду происходит не менее 60 проходов луча по всему экрану, строка за строкой. Такая схема формирования изображения называется растром. После того, как луч доходит до последней точки последней строки (до правого нижнего угла экрана), он мгновенно по диагонали переносится в начало первой строки экрана (левый верхний угол), и процесс повторяется.
Формирование цветного изображения осуществляется не одним, а тремя электронными лучами (красным, зеленым и синим), перемещающимся по экрану одновременно. Три луча подсвечивают сразу три элемента экрана, расположенных на очень незначительном угловом расстоянии друг от друга, поэтому человеческий глаз воспринимает эти три элемента как одну точку. Благодаря различной интенсивности свечения каждой из трех точек и эффекту аддитивного смешения трех цветов такая составная точка может иметь любой цветовой оттенок. Качество изображения тем выше, чем меньше расстояние между двумя отдельными точками. В современных мониторах расстояние между точками не превышает 0.25–0.26 мм.
Вернемся к видеоадаптеру. Помимо всего прочего, он должен подавать специальные синхронизирующие сигналы электронной пушке для правильного формирования изображения на экране. Первый синхронизирующий сигнал – V -сигнал – подается для начала сканирования экрана; второй сигнал – H -сигнал – для начала сканирования очередной строки. Кроме того, видеоадаптер должен управлять интенсивностью сканирующего луча. Интенсивность луча может меняться при прохождении каждой растровой точки, а значит можно произвольно менять и интенсивность свечения точки.
Существует два принципиально разных способа указания интенсивности свечения пикселя.
Первый применяется в так называемых цифровых мониторах. В этом случае для каждой точки монитору подается информация об ее интенсивности в виде двоичного числа. Используя аддитивную модель, передавая два бита для каждого цвета (красный, зеленый и синий), из которых формируется цвет точки, можно получить 64 цвета (4*4*4). Однако при увеличении количества цветов нужно увеличивать и количество битов для каждого цвета (т.е. количество проводов для каждого цвета).
Поэтому конструкторы мониторов, в конце концов, отказались от цифровой схемы и пришли к аналоговой. При этой схеме сигналы V и H остаются по-прежнему цифровыми, а сигналы о трех составляющих цвета становятся аналоговыми и поступают по трем проводам. На каждом проводе поддерживается напряжение от 0 до 1 вольта с плавным переходом из одного состояния в другое. Ноль вольт на проводе указывает на отсутствие свечения, 1 вольт – на максимальное свечение. При такой схеме каждый из трех цветов условно может принимать бесконечное число оттенков. Следовательно, таким образом можно задавать десятки миллионов цветов.
Работа с графикой в Паскале
Инициализация графического режима. Множество графических процедур и функций среды программирования Pascal собраны в модуле Graph . Для подключения библиотеки графических функций и процедур необходимо подключить модуль к вашей программе строкой
Формирование изображения на экране
Программисту не обязательно знать технические подробности конструкции монитора, но общее представление о его схеме он иметь должен. Еще важнее представлять, как программа работает с памятью, когда осуществляет вывод информации на какое-либо из устройств визуального отображения, подключенных к компьютеру.
Участок оперативной памяти компьютера, где хранится информация об изображении, появляющемся на экране, называется видеопамятью. Иногда эту область называют видеобуфером. Видеопамять занимает определенную область в адресном пространстве оперативной памяти компьютера, следовательно, видеопамять имеет ограниченный размер.
Видеопамять и похожа, и в то же время не похожа на RAM . Обычная память соединена с центральным процессором специальным устройством, которое называется шина данных. Не останавливаясь подробнее на конструкции шины данных, скажем лишь, что это просто пакет проводов, количество которых кратно двум. Можно сказать, что чем больше проводов в пакете, тем быстрее происходит обмен данными между процессором и памятью. Современные Pentium -машины имеют 32-разрядную шину, т.е. процессор может сразу читать 4 байта из памяти (и столько же в нее записывать). Разрядность шины данных – одно из самых узких мест в конструкции компьютера.
Видеопамять, как и любая другая память, соединена с процессором шиной данных. Но видеопамять, кроме того, подключена к специальной электронной схеме, которая на основе данных, хранящихся в видеобуфере, формирует изображение на экране. Физически экранное изображение обновляется 60 раз в секунду – с такой частотой упомянутая электронная схема осуществляет сканирование видеобуфера. Поэтому любое изменение состояния видеобуфера практически мгновенно (с точки зрения человека, смотрящего на экран) приводит к изменению изображения на экране.
Электронная схема, сканирующая видеобуфер и преобразующая двоичные числа в видеосигнал, называется адаптером видеодисплея или просто видеоадаптером.
Сегодня все большую популярность приобретают так называемые жидкокристаллические мониторы. Но большинство действующих сегодня мониторов по-прежнему представляют собой устройства, изображения в которых строится с помощью электронно-лучевой трубки. Напомним еще раз известный из курса физики принцип формирования изображения, получаемого в этом случае.
Этот способ называется растровым сканированием. Изображение «рисуется» тщательно сфокусированным электронным лучом. Поток электронов «бомбардирует» экран, покрытый специальным светящимся веществом – люминофором. Места, в которые ударяются электроны, начинают фосфоресцировать. В каждой точке свечение затухает приблизительно в течение нескольких сотых долей секунды, поэтому необходимо постоянно повторять «бомбардировку» поверхности экрана. Это задача специального устройства – электронной пушки. Наводчик электронной пушки (специальное электронное устройство) рассматривает весь экран как последовательность множества линий. Он «простреливает» последовательно каждую линию – слева направо, точка за точкой.
Движение луча по экрану происходит с огромной скоростью. Чтобы изображение, которое воспринимает человек, не было мерцающим, весь цикл – от первой до последней строки – должен быть закончен за 1/60 секунды (или еще быстрее). Следовательно, за секунду происходит не менее 60 проходов луча по всему экрану, строка за строкой. Такая схема формирования изображения называется растром. После того, как луч доходит до последней точки последней строки (до правого нижнего угла экрана), он мгновенно по диагонали переносится в начало первой строки экрана (левый верхний угол), и процесс повторяется.
Формирование цветного изображения осуществляется не одним, а тремя электронными лучами (красным, зеленым и синим), перемещающимся по экрану одновременно. Три луча подсвечивают сразу три элемента экрана, расположенных на очень незначительном угловом расстоянии друг от друга, поэтому человеческий глаз воспринимает эти три элемента как одну точку. Благодаря различной интенсивности свечения каждой из трех точек и эффекту аддитивного смешения трех цветов такая составная точка может иметь любой цветовой оттенок. Качество изображения тем выше, чем меньше расстояние между двумя отдельными точками. В современных мониторах расстояние между точками не превышает 0.25–0.26 мм.
Вернемся к видеоадаптеру. Помимо всего прочего, он должен подавать специальные синхронизирующие сигналы электронной пушке для правильного формирования изображения на экране. Первый синхронизирующий сигнал – V -сигнал – подается для начала сканирования экрана; второй сигнал – H -сигнал – для начала сканирования очередной строки. Кроме того, видеоадаптер должен управлять интенсивностью сканирующего луча. Интенсивность луча может меняться при прохождении каждой растровой точки, а значит можно произвольно менять и интенсивность свечения точки.
Существует два принципиально разных способа указания интенсивности свечения пикселя.
Первый применяется в так называемых цифровых мониторах. В этом случае для каждой точки монитору подается информация об ее интенсивности в виде двоичного числа. Используя аддитивную модель, передавая два бита для каждого цвета (красный, зеленый и синий), из которых формируется цвет точки, можно получить 64 цвета (4*4*4). Однако при увеличении количества цветов нужно увеличивать и количество битов для каждого цвета (т.е. количество проводов для каждого цвета).
Поэтому конструкторы мониторов, в конце концов, отказались от цифровой схемы и пришли к аналоговой. При этой схеме сигналы V и H остаются по-прежнему цифровыми, а сигналы о трех составляющих цвета становятся аналоговыми и поступают по трем проводам. На каждом проводе поддерживается напряжение от 0 до 1 вольта с плавным переходом из одного состояния в другое. Ноль вольт на проводе указывает на отсутствие свечения, 1 вольт – на максимальное свечение. При такой схеме каждый из трех цветов условно может принимать бесконечное число оттенков. Следовательно, таким образом можно задавать десятки миллионов цветов.
Инициализация графического режима. Множество графических процедур и функций среды программирования Pascal собраны в модуле Graph . Для подключения библиотеки графических функций и процедур необходимо подключить модуль к вашей программе строкой
Взаимодействие программы и видеосистемы в графических режимах обеспечивают драйверы. Драйверы собраны в файлах, имеющих расширение BGI : CGA . BGI , EGAVGA . BGI , HERC . BGI , IBM 8514. BGI , ATT . BGI , PC 3270. BGI и др. Драйвер – это специальная программа, осуществляющая управление тем или иным техническим средством ПК. Графический драйвер управляет графическим адаптером в графическом режиме.
Графические возможности конкретного адаптера определяются разрешением экрана, т.е. общим количеством пикселей, а также количеством цветов. Кроме того, многие адаптеры могут работать с несколькими графическими страницами.
Для инициализации графического режима используется процедура:
Где Driver – переменная типа integer , определяющая тип графического драйвера; Mode – переменная того же типа, задающая режим работы графического адаптера; Path – выражение типа string , содержащее путь доступа к файлу драйвера.
Таблица 1. Константы, определяющие графический режим
Графический драйвер |
Константа режима |
Растр |
Палитра |
Число страниц |
||
| Имя | Значение |
Имя |
Значение |
|||
Detect |
0 |
Выбор драйвера автоматически |
||||
CGA |
1 |
CgaC0 |
0 |
320*200 |
C0 |
1 |
CgaC1 |
1 |
320*200 |
C1 |
1 |
||
CgaC2 |
2 |
320*200 |
C2 |
1 |
||
CgaC3 |
3 |
320*200 |
C3 |
1 |
||
CgaHi |
4 |
640*200 |
2 цвета |
1 |
||
MCGA |
2 |
McgaC0 |
0 |
320*200 |
C0 |
1 |
McgaC1 |
1 |
320*200 |
C1 |
1 |
||
McgaC2 |
2 |
320*200 |
C2 |
1 |
||
McgaC3 |
3 |
320*200 |
C3 |
1 |
||
mcgaMed |
4 |
640*200 |
2 цвета |
1 |
||
McgaHi |
5 |
640*480 |
2 цвета |
1 |
||
EGA |
3 |
EgaLo |
0 |
640*200 |
16 цвет. |
4 |
EgaHi |
1 |
640*350 |
16 цвет. |
2 |
||
VGA |
9 |
VgaLo |
0 |
640*200 |
16 цвет. |
2 |
VgaMed |
1 |
640*350 |
16 цвет. |
2 |
||
VgaHi |
2 |
640*480 |
16 цвет. |
1 |
||
Пример фрагмента программы, где инициализируется графический режим
Uses graph ;
Var
D , m : integer ; {переменные для установки драйвера и режима работы}
Begin
D :=9;
M :=2;
InitGraph ( d , m , 'здесь нужно указать путь к драйверу EGAVGA . BGI '}
……
Наиболее простой способ выбора графического драйвера и режима – автоматический ( detect ).
Пример фрагмента программы, где инициализируется графический режимUses graph ;
Var D , m : integer ; {переменные для установки драйвера и режима работы}
Begin
D := detect ;
InitGraph ( d , m , 'здесь нужно указать путь к драйверу EGAVGA . BGI '}
Проверка результата инициализации графического режима. Для проверки успешности инициализации графического режима существует функция GraphResult , которая имеет тип результата integer , в котором закодирован результат последнего обращения к графическим процедурам. Если ошибка не обнаружена, значением функции будет 0, в противном случае – отрицательное число, имеющее следующий смысл:
- GrOk =0; {нет ошибок}
- GrInitGraph =-1{не инициирован графический режим}
- GrNotDetect =-2 {не определен тип драйвера}
- GrFileNotFind =-3 {не найден графический драйвер}
- GrInvalidDriver =-4 {неправильный тип драйвера}
- GrNoLoadMem =-5 {нет памяти для размещения драйвера}
- GrNoScanMem =-6 {нет памяти для просмотра областей}
- GrNoFloodMem =-7 {нет памяти для закраски областей}
- GrFontNotFound =-8 {не найден файл со шрифтом}
- GrNoFontMem =-9 {нет памяти для размещения шрифта}
- GrInvalidMode =-10 {неправильный графический режим}
- GrError =-11 {общая ошибка}
- GrIOError =-12 {ошибка ввода-вывода}
- GrInvalidFont =-13 {неправильный формат шрифта}
- GrInvalidFontNum =-14 {неправильный номер шрифта}
Завершение работы графического режима. Завершает работу адаптера в графическом режиме и восстанавливает текстовый режим работы экрана процедура CloseGraph .
Запомните! Любая программа, использующая графический режим, будет иметь одну и ту же структуру:
- определение графического драйвера;
- установка графического режима;
- инициализация графического режима;
- построения;
- закрытие графического режима.
Напишем заготовку типовой программы работы с графикой:
Пример заготовки к графическому режимуUses graph ;
Var D , m : integer : {переменные для установки драйвера, режима}
Begin
D:= detect;
InirGraph(d,m, ' путь к драйверу ');
If GrapfResult =0 then {если инициализация прошла успешно}
begin
<описание всех ваших построений>
closeGraph ;
end
else writeln ('произошла ошибка при инициализации графики');
end .
Некоторые процедуры для работы с графикой
Установка цвета.
Драйвер EGAVGA . BGI позволяет использовать 16 цветов. Каждому цвету присвоен код – целое число, которое используется процедурами и функциями.
Таблица 2. Константы цветов
| Имя константы | Номер цвета | Цвет |
| Black | 0 | Черный |
| Blue | 1 | Темно-синий |
| Green | 2 | Темно-зеленый |
| Cyan | 3 | Бирюзовый |
| Red | 4 | Красный |
| Magenta | 5 | Фиолетовый |
| Brown | 6 | Коричневый |
| LightGray | 7 | Светло-серый |
| DarkGray | 8 | Темно-серый |
| LightBlue | 9 | Синий |
| LightGreen | 10 | Светло - зеленый |
| LightCyan | 11 | Светло-бирюзовый |
| LightRed | 12 | Розовый |
| LightMagenta | 13 | Малиновый |
| Yellow | 14 | Желтый |
| White | 15 | Белый |
Цвет выводимых в графическом режиме на экран линий и символов можно задать процедурой
аргумент которой – целое число от 0 до 15 или имя одной из приведенных выше констант.
Установка цвета действует на те линии и тексты, которые выводятся после ее вызова, но не меняет цвет линий и символов, выведенных на экран ранее. Таким образом, процедуру SetColor следует вызывать каждый раз перед выбором нового цвета. Если цвет не установлен, то используется белый цвет.
Установка цвета фона.
Чтобы установить цвет фона для всего экрана, используется процедура:
Если процедура установки цвета фона не вызвана, экран будет черным.
Установка указателя вывода
Процедура MoveTo ( x, y: integer) перемещает указатель в точку с координатами x, y.
Процедура MoveRel ( dx, dy: integer) перемещает указатель на dx, dy пикселей относительно последнего положения.
Функции GetX и GetY возвращают координаты x, y указателя вывода.
Установка точки
Процедура PutPixel ( x, y: integer; color: word) устанавливает точку с координатами ( x, y) и закрашивает ее указанным цветом color.
Функция GetPixel ( x, y: integer): word возвращает значение цвета, в который окрашена точка с координатами ( x, y).
Рисование линий
Процедура Line ( x1, y1, x2, y2: integer) вычерчивает линию между двумя точками экрана с координатами ( x1, y1) и ( x2, y2).
Процедура LineTo ( x, y: integer) вычерчивает линию от последнего положения указателя до точки с координатами ( x, y).
Окружность, эллипс, дуга, сектор
Процедура Circle ( x, y: integer; r: word) вычерчивает окружность радиуса r с центром в точке с координатами ( x, y).
Процедура Arc ( x, y, ugol_ begin, ugol_ end, r: integer) вычерчивает дугу окружности радиуса r с центром в точке с координатами ( x, y). Параметры ugol_ begin и ugol_ end задают угловые координаты начала и конца дуги. Отсчет углов ведется против часовой стрелки. Значения угловых координат задается в градусах.
Процедура Ellips ( x, y: integer; ugol_ begin, ugol_ end, rx, ry: word) вычерчивает эллипс или дугу эллипса с центром в точке с координатами ( x, y). Параметры ugol_ begin и ugol_ end задают угловые координаты начала и конца дуги. Параметры rx и ry определяют горизонтальный и вертикальный радиусы эллипса.
Процедура PieSlice ( x, y: integer; ugol_ begin, ugol_ end, r: word) вычерчивает сектор окружности радиуса r с центром в точке с координатами ( x, y). Параметры ugol_ begin и ugol_ end задают угловые координаты начала и конца сектора.
Сектор может быть закрашен в соответствии со стилем, заданным процедурой SetFillStyle (о ней чуть позже).
Процедура Sector ( x, y: integer; ugol_ begin, ugol_ end, rx, ry: word) вычерчивает сектор эллипса с центром в точке с координатами ( x, y) и горизонтальным радиусом rx, вертикальным - ry. Параметры ugol_ begin и ugol_ end задают угловые координаты начала и конца сектора.
Сектор может быть закрашен в соответствии со стилем, заданным процедурой SetFillStyle.
Прямоугольник; закрашенный прямоугольник; параллелепипед
Процедура Rectangle ( x1, y1, x2, y2: integer) вычерчивает контур прямоугольника. Параметры x1, y1 задают положение левого верхнего угла, x2, y2 – правого нижнего.
Процедура Bar ( x1, y1, x2, y2: integer) вычерчивает закрашенный прямоугольник. Параметры x1, y1 задают положение левого верхнего угла, x2, y2 – правого нижнего. Стиль и цвет заливки определяется процедурой SetFillStyle.
Процедура Bar3 D ( x1, y1, x2, y2: integer; глубина: word; граница: boolean) вычерчивает параллелепипед. Параметры x1, y1 задают положение левого верхнего угла, x2, y2 – правого нижнего угла ближней грани. Параметр глубина задает расстояние между передней и задней гранями в пикселях. Параметр граница определяет, нужно ли вычерчивать верхнюю границу задней грани параллелепипеда. Стиль и цвет заливки ближней грани определяется процедурой SetFillStyle.
Вывод текста в графическом режиме.
Процедура OutText ( text: string) выводит строку символов text от текущей позиции указателя вывода и перемещает указатель в точку, расположенную за последним выведенным символом.
Процедура OutTextXY ( x, y: integer; text: string) выводит строку символов text, начиная с точки с координатами ( x, y), при этом указатель своего положения не меняет, т.е. остается в точке ( x, y).
Стиль вычерчиваемых линий, контуров
Процедура SetLineStyle ( type, pattern, thick: word) устанавливает стиль вычерчиваемых линий. Здесь type, pattern, thick – соответственно тип, образец и толщина линии.
Тип линии может быть задан с помощью одной из следующих констант:
- SolidLn=0 {сплошная линия}
- DottedLn=1 {точечная линия}
- CenterLn=2 {штрих-пунктирная линия}
- DashedLn=3 {пунктирная линия}
- UserBitLn=4 {узор определяет пользователь}
Параметр Pattern учитывается только для линий, вид которых определяется пользователем, т.е. если type=4. Во всех остальных случаях можно поставить любое значение типа word (но обязательно поставить, все-таки это параметр процедуры, значит должен быть).
Каким образом можно задать пользовательский тип линии? Под тип линии отводится переменная типа word, т.е. два байта. Эти два байта и определяют образец линии: каждый установленный в единицу бит этого слова соответствует светящейся точке, нулевой бит - несветящийся пиксель. Таким образом, задается отрезок линии длиной в 16 пикселей. Этот образец периодически повторяется по всей длине линии.
Параметр thick может принимать одно из двух значений:
- NormWidth=1 {толщина в 1 пиксель}
- ThickWidth=3 {толщина в 3 пикселя}
Стиль и цвет заливки
Процедура SetFillStyle ( style, color: word) устанавливает стиль и цвет заливки (закрашивания) областей ( Bar, Bar3 D, Sector и др.). В качестве параметра style используют одну из констант:
- EmptyFill=0 {заливка цветом фона}
- SolidFill=1 {сплошная заливка текущим цветом}
- LineFill=2 {горизонтальная штриховка}
- LtSlashFill=3 {штриховка под углом 45 ° влево тонкими линиями}
- SlashFill=4 {штриховка под углом 45 ° влево утолщенными линиями}
- BkSlashFill=5 {штриховка под углом 45 ° вправо утолщенная}
- LtBkSlashFill=6 {штриховка под углом 45 ° вправо тонкая}
- HatchFill=7 {заполнение +++++}
- XHatchFill=8 {заполнение под углом 45 ° редкой косой клеткой}
- InterleaveFill=9 {заполнение под углом 45 ° частой косой клеткой}
- WideDotFill=10 {заполнение редкими точками}
- CloseDotFill=11 {заполнение частыми точками}
- UserFill=12 {узор определяется пользователем}
Стиль вывода текста
Процедура SetTextStyle ( font, orient, size: word) устанавливает шрифт font, ориентацию orient и размер size текста, выводимого на экран. Параметр font может принимать одну из констант:
- DefaultFont=0 {стандартный, каждый символ размером 8*8 пикселей}
- TriplexFont=1 { Triplex шрифт}
- SmallFont=2 {мелкий}
- SansSerifFont=3 {SansSerif шрифт }
- GothicFont=4 {готический }
В 7.0 версии Паскаля набор шрифтов значительно расширен, но для новых шрифтов не придуманы мнемонические константы, поэтому можно использовать такие номера шрифтов:
- - «рукописный» шрифт ( scri. chr);
- - одноштриховой шрифт типа Courier ( simp. chr);
- - наклонный шрифт типа Times Italic ( tscr. chr);
- - шрифт типа Times Rovan (lcom.chr);
- - шрифт типа Courier увеличенного размера ( euro. chr);
- - крупный двухштриховой шрифт ( bold. chr).
Замечание: все шрифты, кроме стандартного (матричного), являются векторными, что позволяет изменять их размеры без ухудшения качества. Каждый из этих шрифтов размещается в отдельном файле. Для использования этих шрифтов необходимо разместить соответствующий файл в рабочем каталоге, в противном случае вызов этого шрифта игнорируется и подключается стандартный шрифт.
Параметр orient задает ориентацию выводимого текста:
- HorizDir=1 {слева направо}
- VertDir=2{снизу вверх}
Каждый шрифт способен десятикратно изменять свои размеры. Размер шрифта задается параметром size, который может иметь значения от 1 до 10 (точечный или матричный шрифт – в диапазоне от 1 до 32).
Заполнение (закрашивание) произвольной замкнутой фигуры
Процедура FloodFill ( x, y: integer; border: word) заполняет произвольную замкнутую фигуру, используя текущий стиль и цвет заполнения. Координаты точки ( x, y) указывают, начиная с какой точки будет производиться заливка. Если точка находится внутри замкнутой фигуры, то будет закрашена внутренняя область. Если фигура не замкнута, то заливка разольется по всему экрану. Параметр border указывает цвет граничной линии.
Очистка графического экрана
Процедура ClearDevise очищает графический экран, устанавливает указатель в левый верхний угол.